In web pages when there is a text area for multiline inputs the component often has the functionality to extend the area to make it easier to input text:
Luckily there is a way to do this in Power Apps, though we have to get very creative
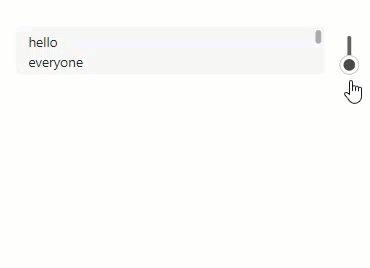
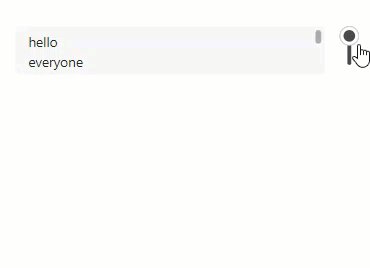
There is no official out of the box drag-able component (just custom components), but there is one component that actually does have the feature, the new slider.
So we are going to use the slider as our drag-able input.
First we set the OnChange parameter to:
This has 2 options, grow and shrink, all depending on the value. So we know if it is above 50 it is going up (shrinking), and below 50 it is going down (less then 50).
We also need to
- Checks that it is not at the default value of 50 (else we would have infinite loop, with it triggering every reset)
- Checks that it is not over our minimum or maximum height
- Update the variables we use to set the inputs size
- Reset the slider back to default.
By resetting it we get continue movement.
We set our mulitline text area height to the height variable and finally we need to make sure our slider moves with the text box. We use the same variable but add it to the sliders y parameter.
tinMulitline is the text input multiline componet, so we use it to stay relative to it
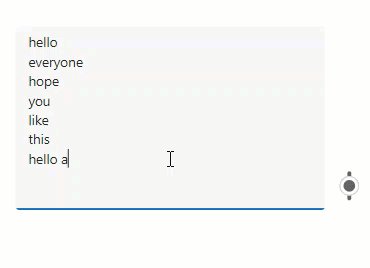
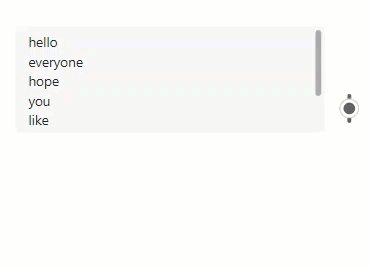
And you end up with this:

You can also do other crazy things with the same premise, like a box you can drag (ish) :
This is a series of short blogs designed to help create new components from existing components, keep your eyes out for moreStacked Notification Toasts code snippet widget



