Re: Merging Photo Image and Pen Input Image
I put a little bit of time into this last year. I have a rough power shell script that combines two images. I'm forgetting details about how exactly I was planning on orchestrating the entire process, but... I believe this was intended to be part of a flow that executed after a Sharepoint row was created.
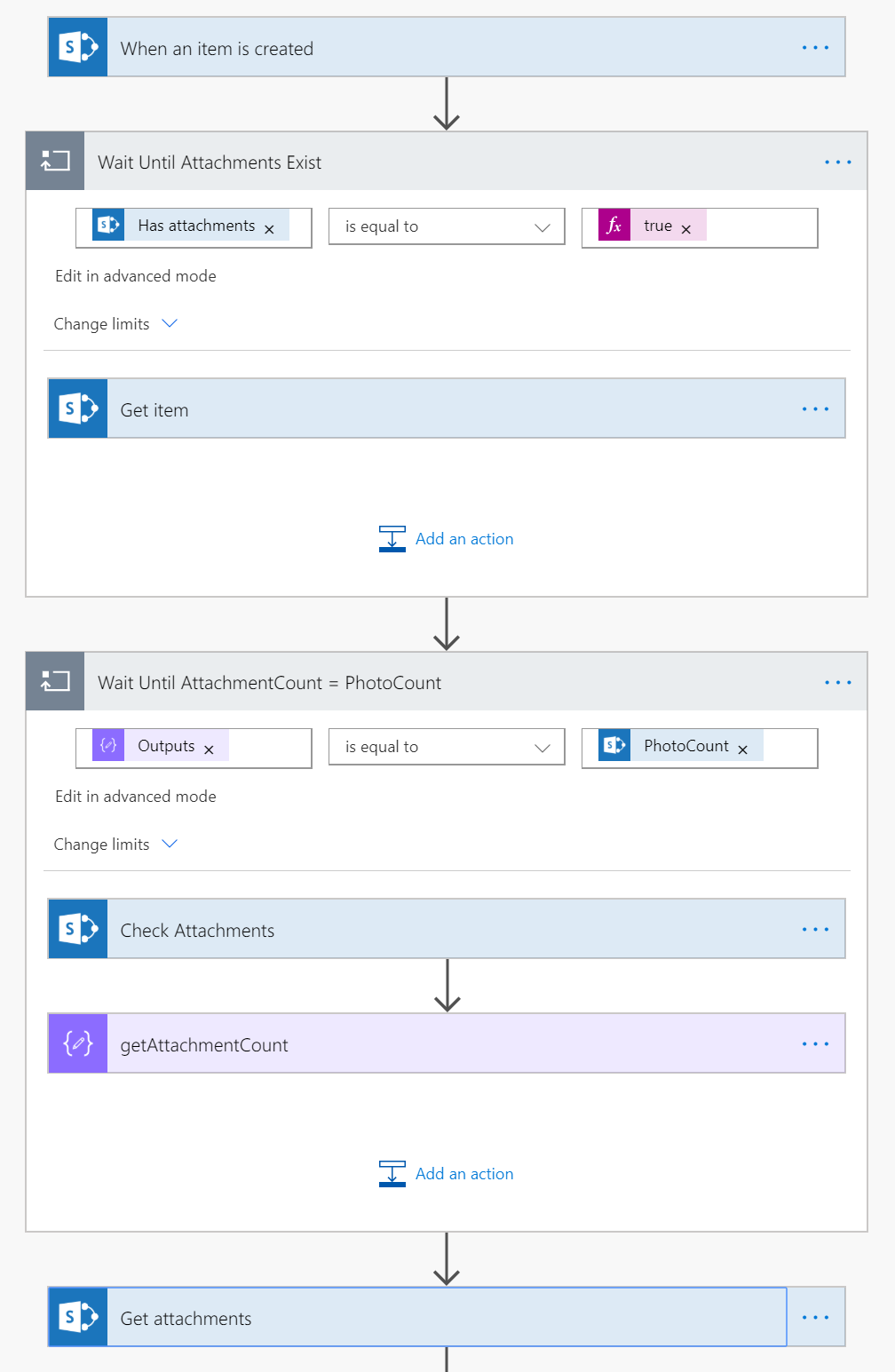
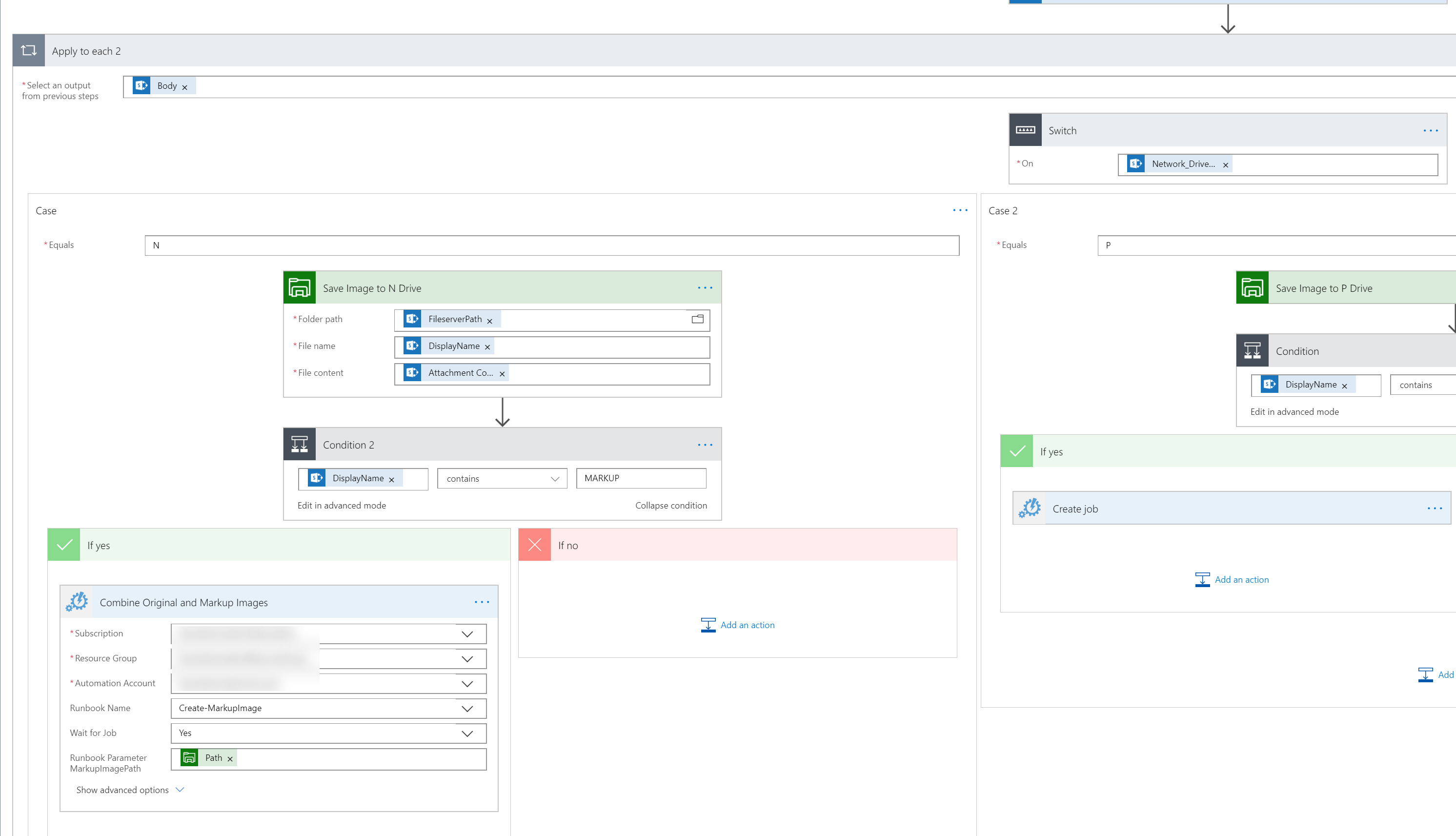
Powerapps submits row with original photo and pen input images attachments (containing the images) to Sharepoint -> Flow is triggered by the new row -> Flow saves image to on premise file server location -> azure automation runbook executes (on prem) with the path to the markup image.


It wasn't perfect - I believe there were issues due to size differences between the app's pen input control and the size of the original image. Definitely needs some work, but I didn't have any more time to commit to it. I'm sure I'll look into it some more in the future.
I haven't tested the script and it's not commented very well, but maybe it can give you a better sense of what you might be able to do.
Param(
[parameter(Mandatory=$true)]
[ValidateNotNullorEmpty()]
[string]$MarkupImagePath
)
[Reflection.Assembly]::LoadWithPartialName("System.Drawing") | Out-Null
$VerbosePreference = "Continue"
#Check to see if markup image exists...
$MarkupExists = Get-Item -Path $MarkupImagePath -ErrorAction SilentlyContinue
#Markup image should be originalImagePath_MARKUP.jpg we can get the path of the original by removing "_MARKUP"
$OriginalImagePath = $MarkupExists.FullName.replace("_MARKUP","")
#Make sure it exists...
$OriginalExists = Get-Item -Path $OriginalImagePath
If($MarkupExists -and $OriginalExists){
$imageDirectory = $MarkupImagePath -replace '\\\w+\.\w+\Z',''
$outPath = $MarkupImagePath.replace(".jpg","_combined.jpg")
$srcImg = [System.Drawing.Image]::FromFile($OriginalImagePath)
$markupImg = [System.Drawing.Image]::FromFile($MarkupImagePath)
$bmpFile = new-object System.Drawing.Bitmap([int]($srcImg.width)),([int]($srcImg.height))
$Image = [System.Drawing.Graphics]::FromImage($bmpFile)
$Image.SmoothingMode = "AntiAlias"
$Image.DrawImage($srcImg,0,0,$srcImg.Width,$srcImg.Height)
$Image.DrawImage($markupImg,0,0,$srcImg.Width,$srcImg.Height)
Write-Verbose "Save and close the files"
$bmpFile.save($outPath, [System.Drawing.Imaging.ImageFormat]::Jpeg)
$bmpFile.Dispose()
$srcImg.Dispose()
$markupImg.Dispose()
If(Test-Path $outPath){
#Remove-Item -Path $MarkupImagePath -Force -ErrorAction SilentlyContinue
$Result = $outPath
}
Else{
$Result = "Error - $outPath not found!"
}
}
Else{
Throw("Invalid path: $MarkupImagePath")
}
Return $Result



